

- WORDPRESS OPTIMIZE IMAGES ON UPLOAD HOW TO
- WORDPRESS OPTIMIZE IMAGES ON UPLOAD INSTALL
- WORDPRESS OPTIMIZE IMAGES ON UPLOAD FULL
- WORDPRESS OPTIMIZE IMAGES ON UPLOAD PROFESSIONAL
- WORDPRESS OPTIMIZE IMAGES ON UPLOAD FREE
Once registered, find the API-Integration area in the drop-down menu, and copy the API:

The first step for properly configuring either plugin is to first visit their respective websites, and register with a new account. For this tutorial, we’ll outline ShortPixel.Ĭonfiguring each plugin is quite simple.
WORDPRESS OPTIMIZE IMAGES ON UPLOAD FREE
Both plugins require that you create a profile and add an API to your site. Both have free features to a specific point, so for larger sites with a lot of images, you will have to assess if it is worth it to you to pay more. We recommend using Imagify or ShortPixel Image Optimizer.

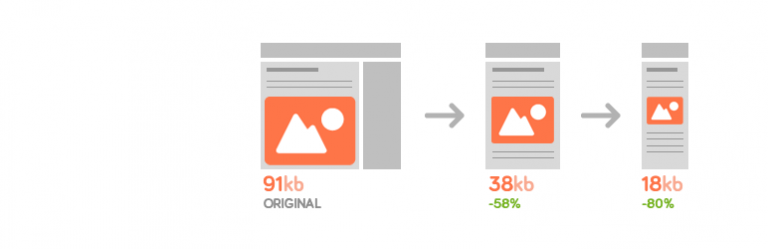
Using one of these plugins will help to find the smallest versions of each image and compress them for the web. When you upload an image, WordPress creates smaller versions of that image, and while these are all small, they all don’t have lossless compression applied.
WORDPRESS OPTIMIZE IMAGES ON UPLOAD INSTALL
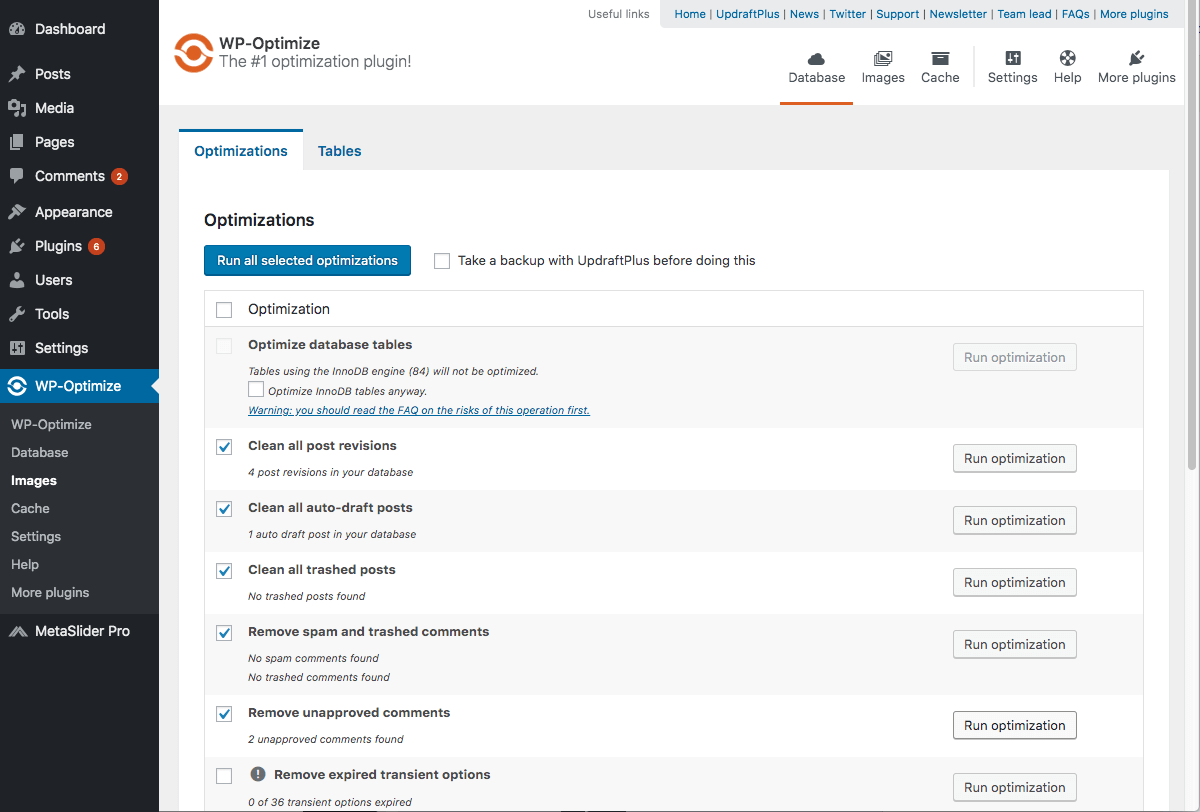
However, even if you have compressed prior to uploading, it is still valuable to install and use one of these plugins because they can optimize every version of your image that WordPress creates. If you have already uploaded images without doing the above steps, this can make a huge difference to your site speed and will save you from having to re-upload all your images. With it, you can upload your images in bulk and re-size and compress them all equally, and all from the same place! Click on “Bulk Resize” in the header, then upload your images.Īfter downloading your compressed image or images, upload images to your site in the desired area. *Remember that your image sizes should be around 1600x1600px, but not larger than 3000x3000px.Īnother tool that we have come to love is. Navigate to Tools > Adjust and there you can select your pixel dimensions and save. Re-Sizing and Compressing ImagesĪgain, if you do not have access to an advanced photo editor like photoshop, you can use Mac Preview or Windows Paint to change the pixel dimensions. Those of you who have access to more advanced photo editors, such as Photoshop, should easily be able to crop the image within the application. If you’re using a windows device, you can crop an image within Paint. If you are limited on tools, you can easily crop images in Mac Preview by clicking and dragging over the part of the image you’d like to crop, then clicking CMND> K, to crop the image. For more free image resources, check out this post. If you’re looking for any particular images, the site is easy to navigate, and you can even create an account to save any images for future use.
WORDPRESS OPTIMIZE IMAGES ON UPLOAD PROFESSIONAL
If you are not aware of, then you’re in for a treat! This site is used by professional designers and photographers around the world who wish to share their work for the internet to use, completely free of charge.

If you’re not much of a photographer, believe it or not, you don’t need to pay for an expensive service to access beautiful, high-resolution images for your site.
WORDPRESS OPTIMIZE IMAGES ON UPLOAD FULL
If you need your image to be the full width of a screen, like in a fullwidth slider, for example, we suggest using 2400px as the width. Uploading large dimensions, but compressed, will allow you to present high-quality professional looking images when needed without long load times. So just because you are uploading an image at 2000px, for example, most viewers to your site will see it in smaller dimensions and not have to load that large of an image, but you will still be supporting higher quality screens and different layout options. The reason is that WordPress will output your images in a format that allows the browser to choose the correct size based on the space the image is taking on your page and the quality of the screen. Recommended Image SizesĪs a general rule, we recommend you upload images at least 1600px x 1600px, but not larger than 3000px x 3000px.
WORDPRESS OPTIMIZE IMAGES ON UPLOAD HOW TO
If you have already uploaded images and are looking for how to optimize skip down to the “On-Site Optimization” section. We will also cover the process of uploading photos and optimizing your thumbnails. It is so important that your images are not only high quality, but also the proper resolution. Today we’ll be covering the process of finding FREE, beautiful images online, learning how to size photos within a photo editor, and compressing photos for the web. Just throwing an image on your site without any forethought on size or quality can cause all different kinds of problems, including increased load times and layout issues. Properly preparing your images prior to uploading them to your site can make all the difference between having a site that is sharp and professional, or one that is tacky and amateur.


 0 kommentar(er)
0 kommentar(er)
